お粥製造所(醤油風味)
いろいろと。
ENTRY NAVI
- 2024-04-20 [PR] ()
- 2015-03-05 生姜焼き (未選択)
- 2014-12-23 チーズフォンデュ (更新)
- 2014-12-21 わくわくシェルクッキング~いいからみんなシェル作れ~ (未選択)
- 2014-12-21 マスターシェル更新しました (更新)
- 2014-11-25 春巻き (更新)
生姜焼き
チーズフォンデュ
わくわくシェルクッキング~いいからみんなシェル作れ~
こんにちはこんばんは。この記事は伺か Advent Calendar 2014の12月21日分の記事でございます。
主に絵師の人をターゲットにした記事となっているので、でべろぱのみなさんには既知のことばかり書いている記事となっておりますがご了承ください。
※この記事はSSPで動かす前提で話をすすめており、小難しい話はスルーしたり他に投げています
※旧定義とか新定義とかはいまいち私も分かってないのでむしろ教えてください
※既にシェルを作ったことのある人には既知のことしか書いていませんゴメンネ
もくじ
1.簡単に「シェル」を作ろう
2.もうちょっと複雑にしよう(普段の私の作り方)
3.surfaces.txtあれこれ
4.フリーシェルを配布してみよう
5.その他
12/21 nar作るあたりで一部加筆修正
12/21 nar作るあたりで一部加筆修正
1.簡単に「シェル」を作ろう
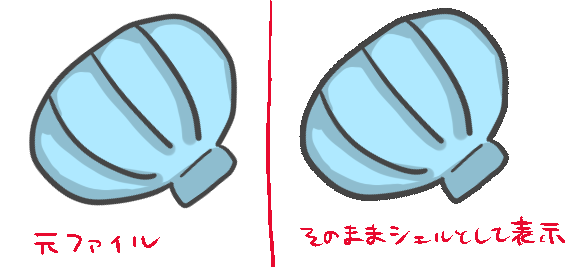
とりあえず、「シェル」を作ります。
絵を用意して、アルファチャンネルつきのpngで保存します。(周りを透過させます)

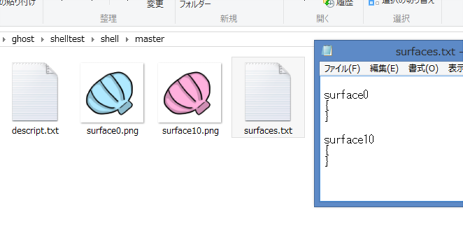
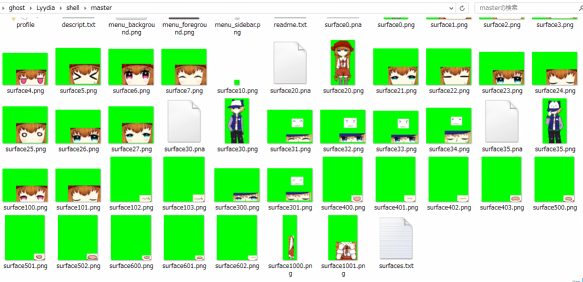
これをゴーストのshell内のフォルダに入れて、名前をsurface0とします。
もう一個画像を同様に作って、こちらの名前はsurface10とします。

surfaces.txtをフォルダ内に作り、以下のように記述して保存します。

surface0
{
}
surface10
{
}
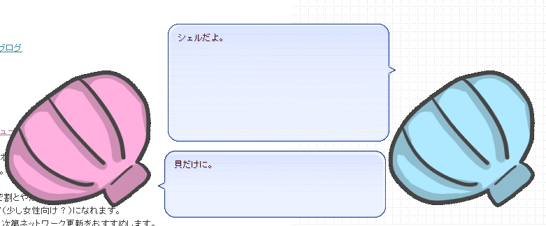
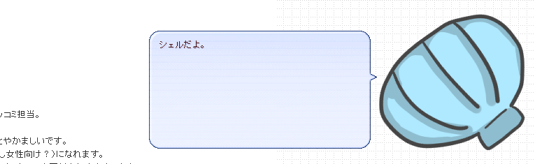
表示されます。これで「シェル」の完成です。

という感じで、「シェル」自体はとても簡単に作ることができます。
これだけではあまりにもアレなので細かく説明していきましょう。
まずは絵について。
最近主に使われているベースウェアのSSPは、pngのアルファチャンネルを認識することができます。
なので周りを透過してアルファチャンネルつきで保存すればとりあえずオッケーです。
でも、それで保存すると本来の画像と比べて周りがガビガビしてしまいます。

名前について。
surface0とsurface10はデフォルトサーフェスとして定義されているため、この二つがないとエラーが出ます。
surface0は本体、surface10は相方のデフォルトシェルになります。
ソロゴースト(相方なし)にしたい!というときは、surface10を適当な透明画像にしましょう。
(pnaファイルを使っている場合、surface0の透過色のみの画像でも大丈夫です)


surfaces.txtについて。
surfaces.txtはシェルとゴーストを繋げる役目をするファイルです。
表情の定義、アニメーションの定義、触り反応などが設定できます。
surface.txtについては後述します。
いかがでしょうか。とりあえず画像を用意するだけでもシェルは作れます。
でも、これでは瞬きや表情、触り反応がありません。
どうせ作るならもう少し凝りたいという方は、次へお付き合いください。
どうせ作るならもう少し凝りたいという方は、次へお付き合いください。
2.もうちょっと複雑にしよう
次に、表情、瞬き、触り反応のために、私の普段のシェルの工程を説明します。
効率についてはもっと良いのがあると思うので鵜呑みにはしない方がいいです。多分。
なんでこんな面倒くさいことやってるの?ばかなの?というでべろぱの方はご一報ください…。
使用ソフトはsaiです。
まずsaiでどんどこ描きます。この時、目だとか口は身体と別レイヤにします。
ポーズ差分も作りたい場合も同様に別レイヤで用意します。

ポーズ差分も作りたい場合も同様に別レイヤで用意します。
描き終わったら表情ポーズごとにどんどこアルファチャンネルつきpngに出力していきます。
pngに出力し終わったらふちどり。に全部ぶち込んでpnaファイルを作ってもらいます。
フォルダを作り、先ほどできたpngファイルを入れて、もう一度ファイルをsaiで開きます。
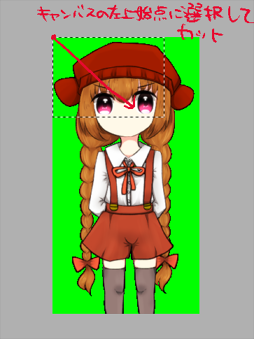
表情差分を作りたいですが正直顔のあたり以外いらないので、左上を始点に選択範囲で選択してそれ以外をカットします。

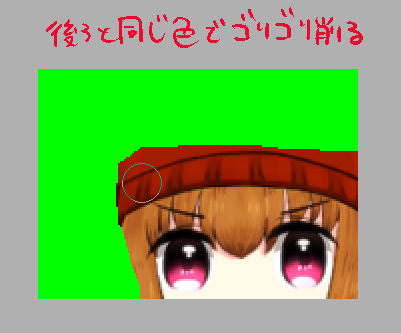
もっと言うと目と眉毛あたり以外いらないので、背景と同じ色の二値ペンでゴリゴリ削ったり選択して削除したりします。

同じ作業を表情差分の数だけやっていきます。
削り終わったらpngファイルの名前をsurface数字にして保存していきます。

pnaファイルは全身図のものだけあればいいので、表情差分の分はポイします。
対応するpnaファイルの名前も忘れずに変更しましょう。
フォルダ内にsurface.txtを作ります。
どんどこsurfaceごとに定義を書いていきます。

書き終わってチェックして大丈夫そうならdescript.txtを作って完成です。ワーイ。

3.surface.txtあれこれ
surface.txtは複雑そうに見えますが、慣れればとりあえず瞬きと表情差分と触り反応のあるものが作れるようになるので大丈夫です。
基本は
surface数字
{
}
で{}内に必要な記述をしていきます。
・サーフェスを記述する
surface0.png にsurface1.png
にsurface1.png と
と
surface1001.png とsurface400.png
とsurface400.png を重ねて笑顔のサーフェスを作りたいときは、
を重ねて笑顔のサーフェスを作りたいときは、
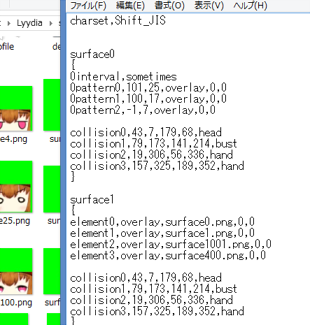
surface1001.png
surface数字
{
element0,overlay,surface0.png,0,0
element1,overlay,surface1.png,0,0
element2,overlay,surface1001.png,0,0
element3,overlay,surface400.png,0,0
}
と記述すればこのように表示されます。

overlayは0から順に重なっていくので元にしたい画像ファイルを0にするようにしましょう。
一番最後の0,0は座標指定ですが、先に述べたように画像の左上からいじって差分を作っている場合は全部0,0でいいのでとても楽です。
・瞬きを記述する
surface0(目を開いている画像) と
と
surface101 とsurface100
とsurface100
を以下のようにアニメーションさせます。
surface101
を以下のようにアニメーションさせます。
surface数字
{
0interval,sometimes
0pattern0,101,25,overlay,0,0
0pattern1,100,17,overlay,0,0
0pattern2,-1,7,overlay,0,0
}
目→閉じ目→半目の順でやると瞬きっぽくなります。
目が細めの場合は半目はなくても大丈夫です。
・触り反応を記述する
触り反応は画像の座標が分からないと書けないのでCoordinにsurface0をぶちこんで座標を取得します。
以下は一例です。
surface数字
{
collision0,43,7,179,68,head
collision1,79,173,141,214,bust
collision2,19,306,56,336,hand
collision3,157,325,189,352,hand
}
一番最後のheadとかbustは任意のパーツ名を入れてください。
surfaceは
surface1,3,5
{
}
や、
surface1-5
{
}
のようにまとめて記述することもできます。
4.フリーシェルを配布してみよう
作ったシェルを配布してみましょう。フリーシェルはシェルだけ配布して、ゴーストを他の人に作ってもらえる(かもしれない)配布形態です。
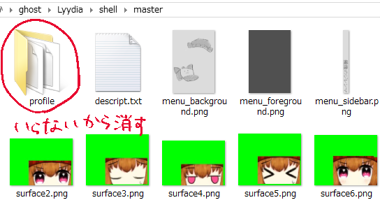
フォルダに以下のものを詰めましょう。
・各surfaceファイル
・surface.txt←同梱してなかったり触り反応を記述してない人もいます
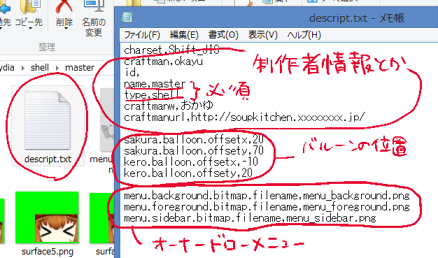
・descript.txt←作者情報は入れておきましょう
・readme.txt←シェル名だとか作者情報だとか連絡先だとかを書いておきます。
表示テストなどをした際にprofileというフォルダができていることがありますが、もしあったら削除しましょう。

readmeはなくてもまあ大丈夫ですがなるべく入れておきます。
確認し終わったらzipかnarに圧縮します。
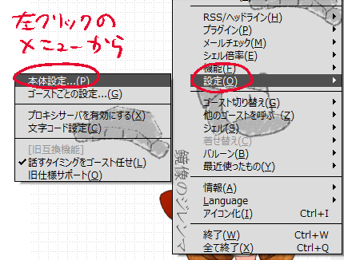
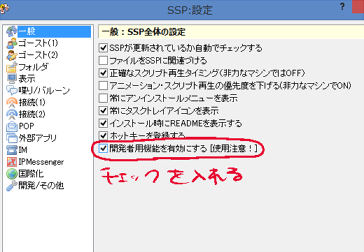
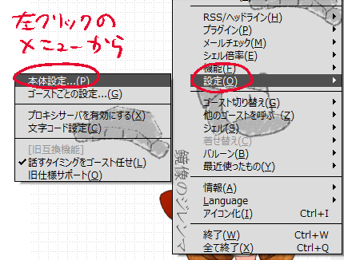
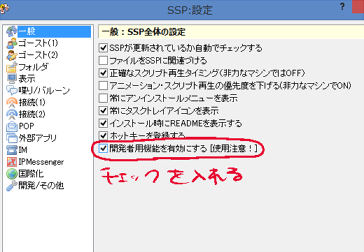
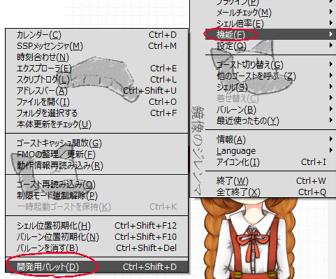
narに圧縮したい際は左クリックメニューから設定、本体設定、一般の「開発者用機能を有効にする」にチェックを入れます。


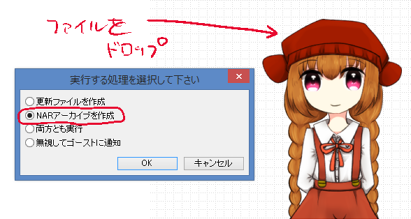
起動しているゴーストにフォルダをドロップするとこのようなダイアログが出てくるのでnarを作るを選択しましょう。

起動しているゴーストにフォルダをドロップするとこのようなダイアログが出てくるのでnarを作るを選択しましょう。
圧縮方法はzipでもnarどちらでも構いません。
配布場所にファイルを置きましょう。
置き終わったらDisc-2などで宣伝しましょう。これで配布完了です。
5.その他
・surfaceのテストしたいんだけど?
ポストと狛犬のようなサンプルゴースト(要はどうなってもいいゴースト)にシェルをぶちこんで、narファイルを作るダイアログを表示させる時同様、左クリックメニューから設定、本体設定、一般の「開発者用機能を有効にする」にチェックを入れます。


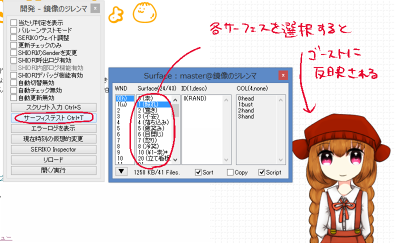
選択後、機能から開発用パレットを開き、サーフィステストを選択してください。


開発用パレットはシェルのリロードもできるのでテスト時に便利です。
・オーナードローメニュー画像作りたいんだけど?
menu_background、menu_foreground.png、menu_sidebar.pngを作りましょう。
間違えやすいですがmenu_foregroundはメニューを選択しているときの色変えの画像です。
・触り反応多角形でできないの?
できます。Coordinでは座標取得できませんが。
・口パクってどうやんの?
私もよくわかってませんがとりあえず以下の「あ」、「い」、「お」を用意して



以下のように記述するとそれっぽくなりました。
{
1interval,talk
1pattern0,「お」の画像名,10,overlay,0,0
1pattern1,「あ」の画像名,10,overlay,0,0
1pattern2,「い」の画像名,10,overlay,0,0
1pattern3,「あ」の画像名,10,overlay,0,0
1pattern4,「お」の画像名,10,overlay,0,0
1pattern5,「い」の画像名,10,overlay,0,0
1pattern6,「お」の画像名,10,overlay,0,0
1pattern7,-1,10,overlay,0,0
}
他は詳しい人に聞いてください。
・旧定義とか新定義って何?
私も聞きたいです。
・ほか
初めてシェルを作ってみる人におすすめしたいのは「既存ゴーストの追加シェル」です。
surfaceの数字とかsurface.txtとかをあまりいじらなくていいし、逆に記述を勉強できる場合が多いからです。
追加シェルの場合はinstall.txtを忘れずに入れておきましょう。
このゴーストのシェルすごいなーと思ったら容赦なくshellフォルダを覗くのもおすすめです。
終わりに
この記事はアドベントカレンダー空いてるの?やべえ書くかーと言った適当な考えと
私がシェルを作り始めた時に参考にした作り方サイトが少し古かったので若干困った経験から生まれました。
こんな感じに、ものすごく適当でも、シェルは作れます。全然大丈夫です。一枚絵でもいいんです。
フリーシェルはあればあるほど困りません。絵の描けるそこのあなた。フリーシェル作ってみませんか。
最後にシェル作成に役立ちそうなサイトのリンクを貼っておきます。
おそまつさまでした。
偉大なる先人のシェル作り方
ふちどりとサーフェス小技
ukadocシェル概要
ukadocシェルdescript
ukadocシェルsurfaces.txt
着せ替えシェル説明
フリーシェルwiki
マスターシェル更新しました
春巻き
ゴースト全部更新しました…と言っても鏡像と不可逆以外は里々入れ替えのみです。
鏡像
・じゃんけんコミュでの分裂バグ処理
報告ありがとうございました…コミュなんていじらないから誰も気づかないわな…
・トークちょっと追加
二つだけ追加です
不可逆
・シェルいろいろと変更
masterシェルの調整をしたりメニューから着替えるようになりました
・トーク追加
ちょっとだけ増やしました
セーブデータ混入してるかもしれないという報告をいただいたのですが、
確認したところ入っていないようでした 多分
とか言っといてなんかしらのミスかもしれないので
また何かありましたらお気軽にご報告お願いします…。
拍手ありがとうございました。
相変わらずのんびりやっていますが、新しいのとかシェルとかちまちま進めています。
続きからお返事です。溜めててすいません…。

